¶ Estrutura do arquivo .vue
Toda página e componente escrito em vue.js, possui blocos separados para template, javascript/typescript e folha de estilo.
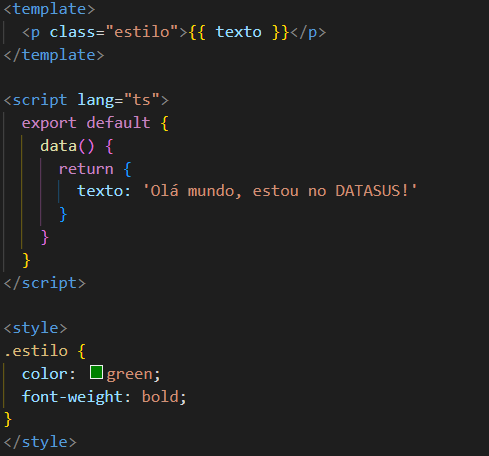
Para os projetos desenvolvidos para o Ministério da Saúde, o time de arquitetura do DATASUS optou pela seguinte estrutura nos arquivos com a extensão .vue

A indentação do código deverá ser feito utilizando 2 espaços.
O bloco de estilo só deverá ser incluído no arquivo .vue quando necessário, somente deve ser incluído se o componente necessitar de algum estilo ou customização isolada, que não será reaproveitado por nenhuma outra parte do projeto.
Para que sua folha de estilo não impacte em componentes hierárquicos, recomenda-se o uso da tag style da seguinte forma:
<style scoped>...</style>