¶ Estrutura do projeto
Os projetos utilizando o framework vue.js no DATASUS, devem ser iniciados utilizando o scaffolding disponibilizado pelo time de arquitetura, nele já existe um padrão de diretórios a ser seguido, e também algumas configurações básicas para o projeto.
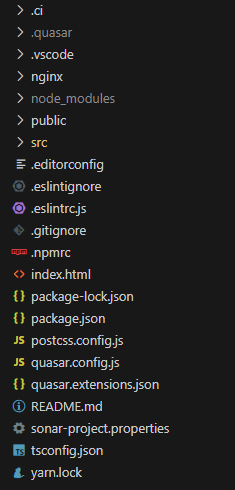
¶ Diretório raiz
Na raiz do projeto existem arquivos de configurações globais, assim como arquivos .json e .ts onde é possível configurar algumas ferramentas e bibliotecas.

public: deverá ser incluído apenas arquivos estáticos e de acesso público pelo servidor web para os usuários.
src: contém toda a estrutura do projeto com base no negocial de desenvolvimento.
nginx: contém o arquivo de configuração do servidor http utilizado na execução do projeto em ambiente do DATASUS.
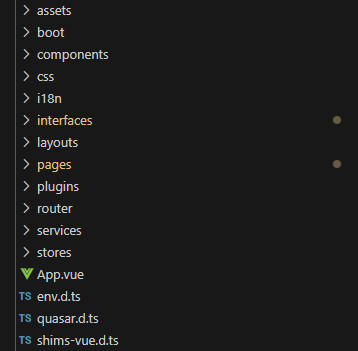
¶ Diretório src
Diretório de atuação pelo time de desenvolvimento.

assets: Versionamento de imagens e outros arquivos estáticos utilizados na composição das páginas.
boot: Arquivos de boot irão executar antes da renderização dos componentes Vue, na arquitetura do DATASUS é utilizado para integração com soluções de segurança e autenticação.
Também incluído nos arquivos de boot:
- Tradução (se o sistema for desenvolvido para trabalhar com múltiplos idiomas)
- Filtros (funções auxiliares para formatações e validações)
- config (configurações estáticas da aplicação frontend)
- router (verificação de segurança para verificar autenticação do usuário)
- auth (integração com SCPA ou Keycloak)
components: arquivos para componentes vue para que sejam injetados de forma global no projeto, ou seja, componentes que serão utilizados em múltiplas funcionalidades.
i18n: arquivos com as traduções de textos nos idiomas disponíveis no sistema.
interfaces: arquivos de interfaces utilizados pelo sistema, conforme boas práticas do typescript, deve-se evitar o uso das tipagens genéricas "any", portanto, recomenda-se que o time de desenvolvimento crie as interfaces conforme estruturas de payload que são utilizadas pelas funcionalidades.
layouts: estruturas raiz de layouts para que sejam estendidos pelas páginas.
pages: componentes vue de páginas, o desenvolvimento deve organizar os diretórios conforme módulos e funcionalidades.
plugins: obsoleto
router: arquivos de rotas do vue/quasar framework.
services: arquivos export com as funções de consumo dos serviços backend.